طراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیطراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیایده های جدید طراحی اپلیکیشن موبایل
ایده های طراحی UI / UX همیشه نقش مهمی را در کمک به طراحان در طراحی اپلیکیشن موبایل iOS یا Android بازی می کنند. به همین دلیل است که طراحان اغلب زمان زیادی را صرف جستجوی انواع قالب های رایگان یا تجاری می کنند. در این مقاله، مجموعه ای از آخرین طرح های رابط کاربری اپلیکیشن های موبایل را آورده ایم.
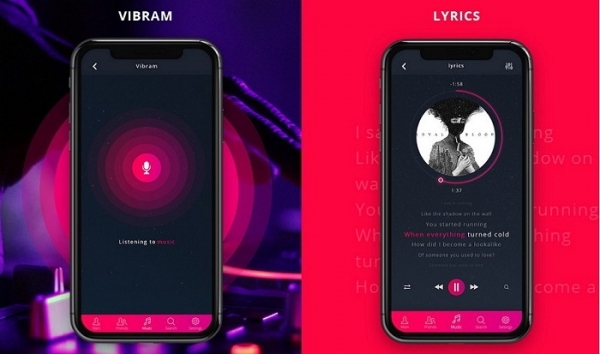
اپلیکیشن موبایل YONO.MP3 - برنامه موسیقی
* طراحی اپلیکیشن موبایل توسط: آنتون Shmatko، استودیوی سبز کوسه، پاول کندکین
*درباره نرم افزار:
اپلیکیشن موبایل YONO.MP3 یک برنامه موسیقی است که نه تنها کاربران را قادر می سازد تا به موسیقی گوش دهند، بلکه از رادیو نیز می توانند برای دنبال کردن اخبار یا سایر مطالب جالب استفاده کنند. این یک نم افزار خوبی است برای اشتراک و کشف آهنگ های مورد علاقه، آلبوم ها و هنرمندان.
* نکات برجسته:
رابط کاربری این اپلیکیشن واقعا تمیز و چشمگیر و با یک طرح رنگی مناسب است: تمام رابط های طراحی شده با کنتراست رنگی زیبا بین قرمز و سیاه، استفاده شده است که آن را شیک می سازد. غلظت رنگ نیز در برخی از دکمه ها و بخش های کوچک رعایت شده است. این باعث می شود مردم روی این قطعات ویژه تمرکز کنند و به کاربران یک حس سلسله مراتب را بدهند.
همپوشانی عکس ها، دکمه ها و آیکون نیز برای کاربران زیبا و راحت است. و در مجموع برنامه ای کاربر محور، زیبا و آسان برای استفاده است.
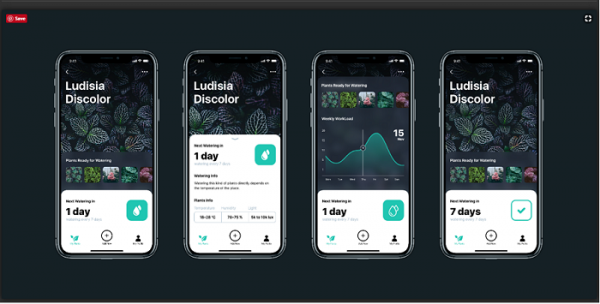
اپلیکیشن موبایل ردیاب آبیاری - برنامه زندگی
* طراحی اپلیکیشن موبایل توسط: Tubik
*درباره برنامه:
اپلیکیشن موبایل ردیاب آبیاری یک برنامه تلفن همراه است که می تواند کاربران را به آب مورد نیاز گیاهان و پیگیری آمار آبیاری برای هر کارخانه ای یادآوری کند. این برنامه برای پرورش دهندگان گل و گیاه مفید است.
* نکات برجسته:
این واقعا یک ایده عالی برای نظارت بر آمار آبیاری گیاهان است و همچنین به کاربران یادآوری می کند تا به موقع به گیاهان خود آب دهند. علاوه بر این، عکس های پس زمینه مختلف از گیاهان، یک حس تازه و شاد به کاربران می دهد. همچنین جزئیات بسیاری از گیاهان را برای کاربران فراهم می کند تا به راحتی و به آسانی شرایط گیاه مانند رطوبت، دما، نور و غیره را بدانند.
طرح رنگ آن، پس زمینه سیاه و سفید با آیکون های سفید / سبز با موضوع اصلی (گیاه سبز)، کاملا در هم آمیخته است و برای کاربران قابل قبول تر است.
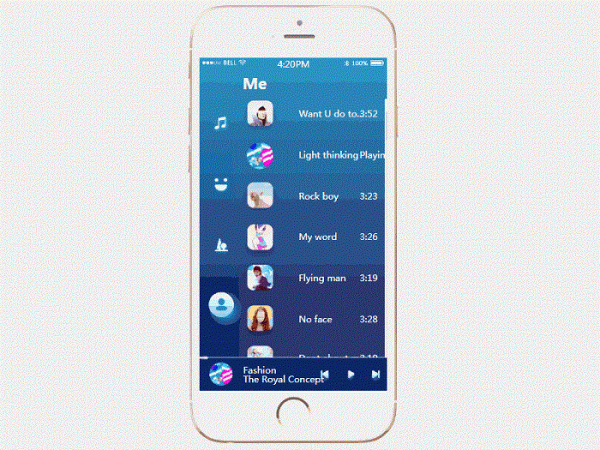
گوش دادن - برنامه موسیقی
* طراحی اپلیکیشن موبایل توسط: CD UXT
*درباره نرم افزار:
نرم افزارگوش دادن، نیز نمونه اولیه از نرم افزار موسیقی است که هدف آن ارائه تجربه های گوش دادن منحصر به فرد و دلپذیر از انواع مختلف موسیقی است. با رابط های روشن، مردم به راحتی می توانند آهنگ های مورد علاقه خود را از انواع کانال های موسیقی یا بر اساس صحنه های مختلف مانند New، Radio، Theme، Album، Drive، Wash، Sport، Work، Meet و غیره پیدا کنند و به آن گوش دهند. رابط کاربری سفارشی همچنین به کاربران اجازه می دهد تا به موسیقی بر اساس حالات مختلف گوش دهند. بنابراین، زمانی که می خواهید از دنیای موسیقی لذت ببرید این می تواند انتخاب خوبی باشد.
* نکات برجسته:
رنگ پس زمینه آبی سلطنتی آن کاملا با کلمات و عکس های سفید مطابقت دارد. تصاویر نشان دهنده صحنه های مختلف و کانال ها نیز جالب و زیبا هستند. و تمام آیکون ها و دکمه های آن با سایه های روشن نیز برجسته است به آسانی قابل رؤیت است و اغلب کاربران می توانند تجربه بسیار نرم و راحتی داشته باشند. بنابراین، کاربر پسند است.
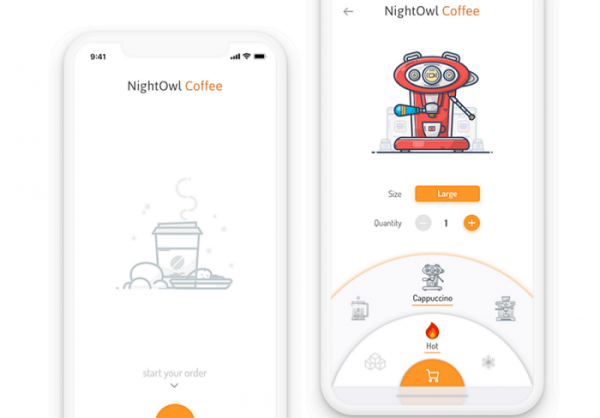
NightOwl Coffee - اپلیکیشن سفارش قهوه
* طراحی اپلیکیشن موبایل توسط: Queble Solutions
*درباره نرم افزار:
نرم افزار سفارش قهوه می تواند به کاربران کمک کند که قهوه داغ در اندازه های مختلف و با کیفیت و به سرعت بر اساس نیازهای خود سفارش دهند.
* نکات برجسته:
سبک تصاویر در این برنامه منحصر به فرد است. پس زمینه خالص آن تزئین شده با گرافیک خاکستری ساده است و دکمه های زرد آن واقعا زیبا و شسته و رفته است. در مجموع یک نرم افزار ساده و زیبا است در کنار آسانی کار.
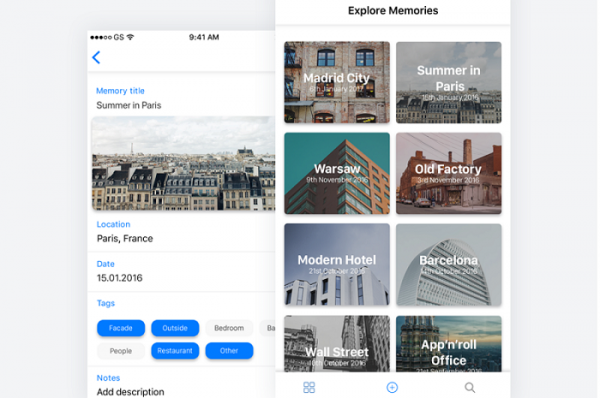
Roomframes - نرم افزار مدیریت برنامه
* طراحی اپلیکیشن توسط: Adrain Rudzik
*درباره نرم افزار:
اپلیکیشن موبایل Roomframes یک برنامه iOS است که می تواند به افراد کمک کند تا مکان هایی را که بازدید کرده اند به یاد بیاورد، به ویژه اتاق هایی که قبلا در آنجا خوابید و نمی خواهند در آینده فراموش کنند.
* نکات برجسته:
این اپلیکیشن موبایل چندین فریم رابط کاربری را برای اضافه کردن مکان های مختلف، هتل ها، ایستگاه های کاری یا دفاتر جدید و غیره را دارد. در هر مکان می توان تاریخ، عکس، توضیحات و جزئیات بیشتری را اضافه کرد تا هیچ چیز فراموش نشود. زمینه سفید خالص آن، همه عکس ها، برچسب ها، یادداشت ها و توصیف ها را برجسته تر را می سازد. این برنامه یک نرم افزار عالی برای کاربران است که می توانند خاطرات خود را به یاد بیاورند و آن ها را با دوستان و خانواده به اشتراک گذارند.
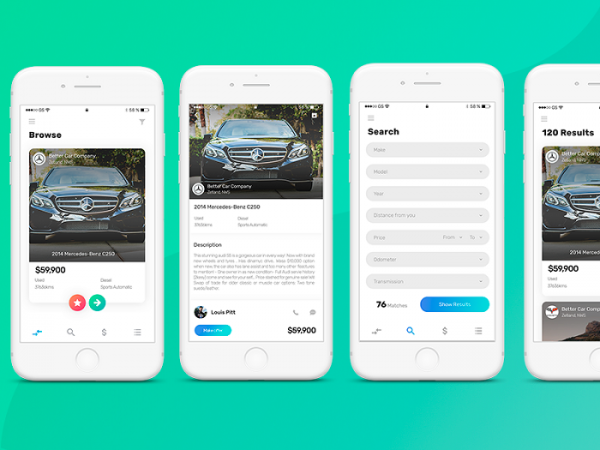
اپلیکیشن موبایل اسلاید اتومبیل ios - برنامه زندگی
* طراحی اپلیکیشن توسط: ملانی روا
*درباره برنامه:
اپلیکیشن موبایل اسلایدی iOS برنامه ای برای تلفن های همراه با سیستم عامل iOS است که می تواند به کاربران در طبقه بندی، جستجو و انجام کسب و کار با اتومبیل ها کمک کند و همچنین یک ابزار خوب برای افرادی است دوستداران ماشین های مختلف هستند و می خواهند با این صاحبان این اتومبیل ها ارتباط برقرار کنند.
* نکات برجسته:
در این برنامه با زمینه های خالص طراحی شده، به کاربران اجازه می دهد تا اطلاعاتی از خودرو، مانند عکس های اتومبیل، قیمت ها، توضیحات و اطلاعات مالک، و غیره، را داشته باشند. رابط جستجو نیز کاربران را قادر می سازد اتومبیل های مورد نظر خود را با کلیک ساده پیدا کنند.
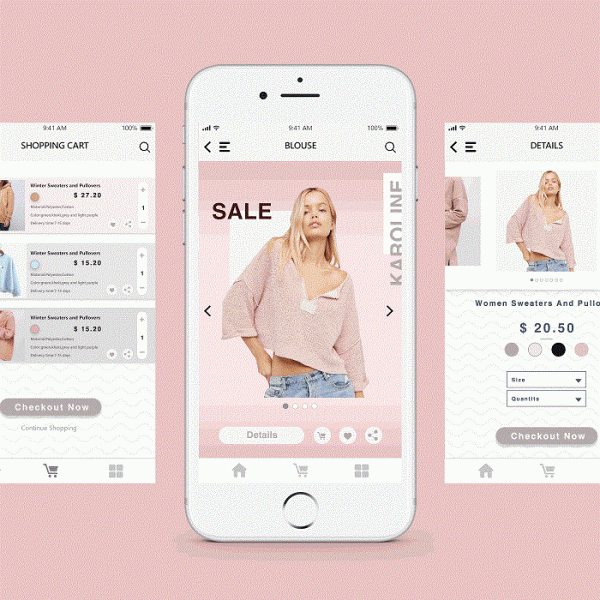
کارولین - برنامه خرید
* طراحی اپلیکیشن موبایل توسط: وردوشی آدامی
*درباره برنامه:
کارلین یک اپلیکیشن خرید است که کاربران، به ویژه کاربران خانم را قادر می سازد تا شلوار، کت، لباس و لباس های بیشتری را به دلخواه خود جستجو و خرید کنند.
* نکات برجسته:
پس زمینه خالص صورتی آن واقعا شیرین و جذاب برای کاربران خانم است. و آیکون ها و دکمه ها نیز ساده و است و به سادگی پیدا می شوند. علاوه بر این، مجموعه ای از صفحات را ارائه می دهد که شامل تقریبا تمام جزئیات مورد نیاز کاربر در هنگام جستجو و خرید لباس ها مانند خانه، حساب من، سفارشات من، سبد خرید، علاقه مندی های من، دعوت نامه های من و تنظیمات و غیره است.
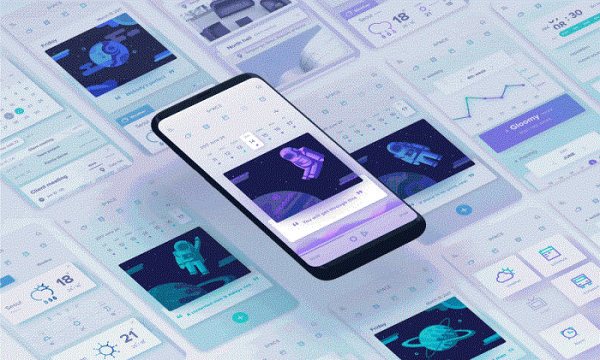
فضا - برنامه مدیریت
* طراحی اپلیکیشن موبایل توسط: Doeun Shin
*درباره برنامه:
فضا یک اپلیکیشن موبایل است که به کاربران اجازه می دهد تا زندگی راحتتری داشته باشند. ارائه اطلاعات مفید بر اساس نیاز های کاربران، مانند ترافیک جاده ها و خیابان ها و اطلاعات آب و هوا، و ارائه صداهای زنگ مطابق با خلق و خوی مختلف از ویژگی های این نرم افزار است.
* نکات برجسته:
دارای طراحی زیبا به همراه دکمه های متحرک زنده و عکس های واقعی است. رنگ آبی آن نیز به کاربران اجازه می دهد تا بدون توجه به اینکه آیا در صبح یا شب استفاده می کنند احساس راحتی در استفاده از نرم افزار داشته باشند. علاوه بر این، کاربران را قادر می سازد تا زندگی خود را با بسیاری از رابط های عملکردی مانند تقویم، خدمات روزانه، خلاصه روز و دفتر خاطرات صوتی و غیره مدیریت کنند. بنابراین، شیرین و جذاب است.
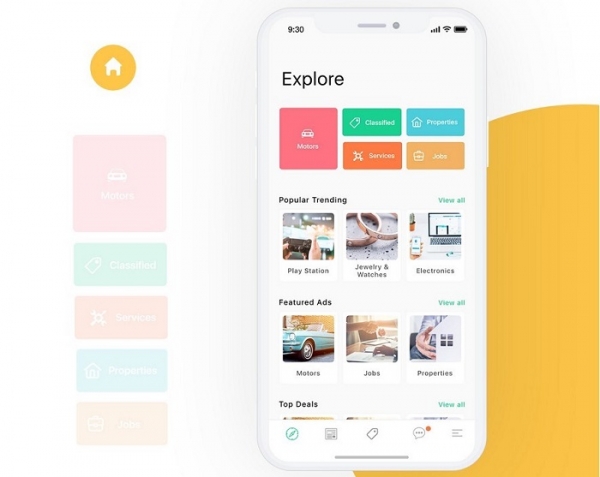
اپلیکیشن موبایل QuickBee - برنامه تبلیغاتی
* طراحی اپلیکیشن موبایل توسط: Monish Mohanan
*درباره برنامه:
QuickBee یک اپلیکیشن موبایل تبلیغاتی طبقه بندی شده است که اطلاعات زندگی را برای کاربران در دسته های مختلف مانند اتومبیل، املاک، شغل، خدمات، آموزش و سایر دسته بندی ها ارائه می دهد. کاربران می توانند به راحتی ثبت نام کنند و یک پروفایل ایجاد کنند.
* نکات برجسته:
طراحی این برنامه بسیار زیبا و شسته رفته به نظر می رسد. دکمه های ساده و رنگارنگ نشان می دهد که دسته های متنوع و واضح فریم های تبلیغاتی محبوب را به صورت منظم نشان می دهند. آیکون های بردار آن به آسانی قابل درک است و عمدتا شامل برخی از صفحه های مفید مانند صفحه ورود، کاوش صفحه نمایش، فهرست فهرست رده و جزئیات صفحه، و غیره است.
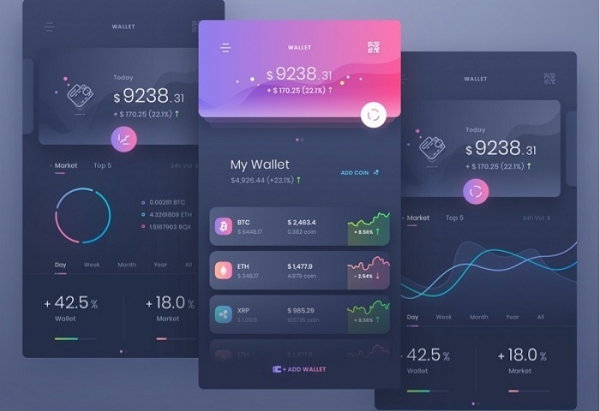
کیف پول - برنامه مالی
* طراحی اپلیکیشن موبایل توسط: uixNinja
*درباره برنامه:
این اپلیکیشن موبایل یک برنامه مالی است که به کاربران اجازه می دهد تا پول خود را مدیریت کنند.
* نکات برجسته:
رنگ کنتراست و شیب رنگی آن بسیار متمایز است. آیکون های ساده و هندسه های رنگارنگ همه ی رابط ها را ساده و چشمگیر می کند.
سخن آخر
این ها همه 10 طرح جدید رابط اپلیکیشن های موبایل هستند که ما برای شما جستجو و جمع آوری کرده ایم. آنها به شما کمک می کنند طرح های جدید را برای پروژه طراحی UI تلفن همراه پیدا کنید. امیدوارم که از آنها برای بهبود آثار رابط UI / UX خود استفاده کنید.
ترجمه از سایت uxplanet
نکات طراحی وب سایت چند زبانه
ارائه مطالب وب سایت در چندین زبان مختلف لایه های پیچیده جدیدی را به سایت شما اضافه خواهد کرد. اولین مانع شما ترجمه مقالات خواهد بود. طراحی وب سایت چند زبانه واقعا کار دشواری است. برای کمک به شما در این زمینه، من قصد دارم تا برخی نکات را ارائه دهم و برخی از تجارب خود را برای طراحی سایت های چند زبانه به اشتراک بگذارم.
ترجمه را دریافت کنید
اولین نکته عملا مربوط به طراحی وب سایت نیست، اما اهمیتی ندارد. هنگامی که محتوا شما در چندین زبان ارائه می شود بهتر است که به نرم افزار های ترجمه اعتماد نکنید. اشتباه نگیرید، ابزارهایی مانند Google Translate وجود دارند که استفاده از آن ها در طراحی وب سایت راحت است و هر روز در حال بهبود بیشتری هستند. اما دقت متن ترجمه شده اهمیت بسیار زیادی دارد.
همین دلیلی مناسب برای استخدام یک مترجم برای وب سایت می باشد. استفاده از سرویس های پولی و سیستم های ترجمه محور هم خوب است اما انسان ها دانش بهتری از نرم افزار ها در این زمینه دارند.
استفاده از گزینه زبان های وب سایت
استفاده از یک وب سایت چند زبانه بدون داشتن توانایی برای تغییر زبان آن بی فایده است. اغلب در طراحی وب سایت های چند زبانه از یک منو کشویی استفاده می کنند که در سمت راست صفحه قرار می گیرند (برای محتوا از سمت راست به چپ گوشه سمت راست مناسب تر است).
پرچم ها
پرچم ها اغلب برای نشان دادن یک زبان استفاده می شوند. با این حال، من خیلی با استفاده از پرچم ها موافق نیستم و دلایل خود را در زیر لیست کرده ام:
برای مثال:
بهتر است از ترتیب حروف الفبا برای انتخاب زبان ها استفاده نمایید. می توانید از نوار کناری ویکی پدیا برای درک بهتر و الهام گرفتن استفاده نمایید.
ریدایرکت کردن
در طراحی برخی از وب سایت ها هنگامی که زبان تغییر می کند، کاربران را به صفحه اصلی هدایت می کنند. این می تواند گیج کننده باشد، زیرا پس از آن کاربران باید دوباره صفحه را پیدا کنند. برای حفظ رضایت بازدید کنندگان خود، آنها را به همان صفحه (ترجمه شده) انتقال دهید.
تشخیص دادن زبان پیش فرض سایت
آیا می خواهید یک زبان پیش فرض برای بازدیدکنندگانی که اولین بار وارد وب سایت شما می شوند تنظیم شود؟ در حقیقت این امکان وجود دارد که زبان کاربر را تشخیص دهید و به طور خودکار صفحه برای زبان مورد نظر کاربر نمایش دهید.
Encoding و فونت ها
محتوای شما باید قابل خواندن باشد، بنابراین مطمئن شوید که Encoding در هدر سایت به درستی و به صورت زیر تنظیم شده است:
<meta charset="utf-8">
سپس فونت های واقعی را در نظر بگیرید: فونت وب سایت شما باید با تمام زبان هایی که پشتیبانی می کنید، مخصوصا با زبان های غیر لاتین سازگار باشد. این به این معنی است که فونت مورد استفاده باید حاوی تمام کاراکتر ها و حروف الفبا باشد که شما به طور معمول نیاز دارید. بعضی از زبان ها شامل صدها کاراکتر می شوند و فونت ها را بسیار سنگین میکنند. در نتیجه، گروههای کاراکتری را که در فایلها وجود دارد تصحیح کنید.
چندین وبسایت وجود دارد که فونتهای غیر لاتین را ارائه می دهند، مانند typebank.co.jp.
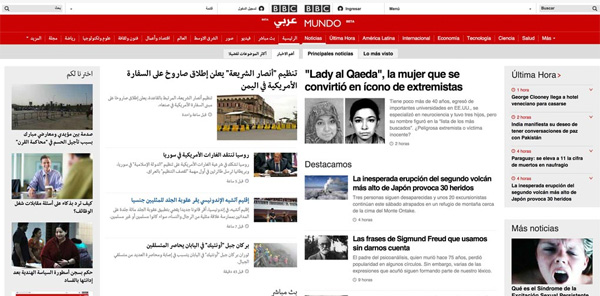
راست چین و چپ چین بودن وب سایت
این چیزی است که شما ممکن است از آن آگاه نباشید: زبان مسیری ندارد، اما اسکریپتی که در آن نوشته شده است چرا! به عنوان مثال، آذری (که توسط مردم آذربایجان صحبت می شود) را می توان با استفاده از اسکریپت های لاتین یا سیریلیک، به صورت LTR (چپ به راست) نوشت. به جای آن می توانید برای آن اسکریپت عربی بنویسید، در این صورت RTL (راست به چپ) نوشته می شود.
اکثر زبان ها از اسکریپت هایی استفاده می کنند که از چپ به راست قابلیت خواندن دارند. این موارد سبب تغییر طرح کلی وب سایت می شود. متن، تصاویر، ناوبری، ستون های فرعی، دکمه ها، منقطع ها، نوارهای پیمایش ... همه باید چپ چین یا راست چین شوند.
برای محتوا، جهت متن را "dir = rtl" مشخص کنید. این ویژگی توسط تمام مرورگرهای اصلی پشتیبانی می شود. در اینجا یک مثال HTML است:
<body dir="rtl">یا با استفاده از css:
.content {
direction: rtl; /* Right to Left */
}
استفاده از عبارت به صورت راستچین در متون چپ چین
یکی از دغدغه هایی که ما با آن مواجه شدیم، قطعه های متن RTL (مانند ترجمه های عربی، فارسی و عبری) در بین متون چپ چین است. متن RTL است، اما قطعه محتوا باید LTR باقی بماند. در کد های خطی بهتر است همیشه به صورت زیر باشد:
{;html, body { width: 100%
ساختار URL
چند راه برای ساخت URL های وب سایت های چند زبانه وجود دارد. هر کدام دارای مزایا و معایبی هستند.
ccTLD
دامنه سطح بالای کشوری (ccTLD) به یک کشور خاص مرتبط است، مانند .fr برای فرانسه و .es برای اسپانیا.
ccTLD ها یک سیگنال واضح برای موتورهای جستجو هستند که یک وب سایت در آن کشور کاربران را هدف قرار می دهد. مکان سرور بی اهمیت است و وب سایت ها را به راحتی جدا می شوند. بزرگترین معایب دسترسی به این دامنه ها و هزینه های اضافی است.
زیر دامنه به اضافه gTLD
دامنه ای که به یک کشور یا منطقه وابسته نیست. محبوب ترین آن ها .com است، اما دیگر دامنه های عمومی نیز استفاده می شوند، مانند .net و .org.
این gTLD ها را می توان در ترکیب با یک زیر دامنه مورد استفاده قرار داد، به عنوان مثال fr.website.com. راه اندازی آن آسان است و اغلب موتورهای جستجو این نوع جغرافیا را درک می کنند. با این حال، کاربران ممکن است همیشه زبان محتوا را بر اساس URL شناسایی نکنند.
زیرپوشه به اضافه gTLD
زیر پوشه ها همپوشانی زیر دامنه هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما همچنین می توانند برای اهداف جغرافیایی استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
زیر پوشه ها به نوعی قرینه زیر دامنه ها هستند. آنها اغلب برای ساختن محتوا (به عنوان مثال website.com/blog یا website.com/tshirts) مورد استفاده قرار می گیرند، اما می توانند برای اهداف جغرافیایی نیز استفاده شوند. در این مورد ما از website.com/fr برای ساخت URL هایمان استفاده می کنیم.
با استفاده از این تکنیک ها، همه چیز را می توان در همان سرور میزبانی کرد. راه اندازی آن بسیار آسان است و شما می توانید از Google Search Console برای شناسایی زبان های مختلف استفاده کنید. یک مورد نگران کننده این است که کاربران ممکن است تنها از طریق URL موقعیت جغرافیایی را تشخیص ندهند (به عنوان مثال webshop.com/de/ در آلمان است یا نه؟).
پارامترهای URL برای وب سایت
در نهایت، پارامترهای URL وجود دارند. به عنوان مثال website.com؟country=it. استفاده از پارامترهای URL توصیه نمی شود، زیرا تفسیر آن ها برای موتورهای دشوار است.
ساب دامین ها اغلب برای جدا کردن محتوا های متفاوت استفاده می شوند. از آن جا که وب سایت های چند زبانه اغلب دارای محتوا های یکسانی هستند، استفاده از زیر پوشه ها بیشتر توصیه می شود.
شما می توانید از زبان در URL استفاده کنید، مثلا:
website.com برای نسخه استاندارد.
website.com/uk/ برای نسخه بریتانیا.
website.com/es/ برای بازدید کنندگان اسپانیایی زبان.
و یا زبان و مکان را ترکیب کنید:
website.com/en-us/ برای مشتریان انگلیسی زبان در ایالات متحده.
website.com/en-uk/ برای مشتریان زبان انگلیسی در انگلستان.
website.com/es-us/ برای مشتریان اسپانیایی زبان در ایالات متحده.
محتوا تکراری
برای جلوگیری از مسائل مربوط به محتوا تکراری، بهتر است یک نسخه دلخواه برای هر زبان / مکان تعیین شود. ما می توانیم از یک لینک ساده برای این استفاده کنیم، یعنی rel = "alternate" hreflang = "x". برچسب های hreflang چندگانه باید بر روی یک صفحه استفاده شوند.
در یک صفحه وب، کد ممکن است مانند زیر باشد:
<link rel="alternate" href="example.com" hreflang="en-uk" />
<link rel="alternate" href="example.com/us/" hreflang="en-us" />
<link rel="alternate" href="example.com/au/" hreflang="en-au" />
نکات دیگر طراحی وب سایت
هنگام طراحی وب سایت چند زبانه چندین نکته دیگر هم وجود دارند که بایستی در نظر گرفته شوند.
تاریخ
هر کشوری از یک فرمت تاریخ مشابه با دیگر کشور ها استفاده نمی کند. گاهی اوقات شما باید تاریخ های مربوط به تقویم های مختلف را نیز استفاده نمایید.
نگرانی های اخلاقی
کشورها دیدگاه های اخلاقی متفاوتی دارند. یک طبیعت خاص فرهنگی از جنسیت، طنز، نمادین و غیره وجود دارد که به راحتی در هنگام ترجمه یک وب سایت نادیده گرفته می شوند. به عنوان مثال: در برخی کشورها کاملا قابل قبول است که یک عکس بدون حجاب دیده شود ولی در اکثر کشور های اسلامی اینطور نیست. پس هنگام طراحی سایت چند زبانه به این نکته نیز توجه ویژه داشته باشید.
کپچا ها
آیا از کپچا ها در وب سایت خود استفاده می کنید؟ اطمینان حاصل کنید کپچا تولید شده با زبان سایت شما متناسب است.
شماره تلفن ها
با استفاده از شماره تلفن های موجود در وب سایت خود که شامل کد کشور ها هستند به بازدیدکنندگان خود کمک نمایید.
برگرفته از سایت tutsplus
استفاده های طراحی سایت خبری

از وب سایت خبری چه استفاده ای می توان کرد؟
امروزه همه افراد به دنبال اخبار روز در بخش های مختلف هستند، متاسفانه افراد زیادی از عطش مردم سو استفاده کرده و اخبار کذب را به سرعت در شبکه های اجتماعی پخش می کنند. همه افراد به دنبال منبع معتبر هستند تا از شر این اخبار دروغین نجات پیدا کنند. شمایی که در این زمینه فعالیت دارید و میتوانید مرجع امن مردم باشید چرا دست به کار نمی شوید؟ می توانید با این امنیت خاطر را تضمین کنید. در بین سایتهای موجود سایتهای خبری جز سایتهایی است که دارای دسته بندی متفاوت و مطالب زیاد و گوناگون می باشد و به راحتی می توان با قرار دادن مطالب زیاد و مفید هم اطلاع رسانی درست انجام داد و همچنین رتبه خوبی را نیز در گوگل کسب کرد. بنابراین افراد زیادی را مخاطب خود می سازید و به جایگاهی در گوگل دست یابید که نفرات زیادی به دنبال آن هستند. تیم پلن سایت هم در زمینه طراحی سایت و هم بالا بردن رتبه سایت خبری شما در سئو آماده خدمت رسانی می باشد.
نکاتی که باید در طراحی وب سایت خبری مد نظر داشت:
تعیین موضع خبری:
هدف خود را از طراحی سایت خبری مشخص کنید، آیا میخواهید اخبار شهر خاص و یا کشور خاصی را گزارش کنید و یا نه، اخبار جهانی و سراسری.
گروه خبری:
در مرحله دوم حیطه کاری خود را تعیین نمایید، دسته بندی خبرها بسیار زیاد و گوناگون است. شما در چه زمینه ای میخواهید فعالیت کنید؟ اقتصاد، سیاست، ورزش، فرهنگی و .....
منبع موسخ:
آنچه باعث موفقیت شما می شود اخبار درست و واقعی است.افراد مطمئن را جهت خبرنگاری انتخاب کنید. منابعی که از صحت و سقم اخبار و نوشته های آن ها مطمئن هستید را الگوی خود قرار دهید.
به جز گروه بندی چه چیز هایی را میتوان جهت بخش های مختلف سایت خبری در نظر گرفت؟
• اخبار تصویری
• اخبار ویدیوئی
• پربازدیدترین اخبار
• جدیدترین اخبار
• محبوبترین اخبار
• اخبار ویژه
آیا از سایت خبری میتوان درآمدی هم کسب کرد؟
مسلما قرار دادن بنرهایی جهت اطلاع رسانی میتواند خود منبع درآمدی باشد برای صاحبان سایت، به طور مثال بنری با موضوعیت افتتاح خود بانک شهر، افتتاح کلینیک پوست و مو ولیزر و.....
چند زبانه کردن سایت خبری :
اخبار جز مواردی است که چه داخلی باشد و چه خارجی هم برای مردم ایران و هم کشورهای دیگر مهم است. بنابراین با چند زبانه می توانید مخاطبینی را از سرتاسر دنیا به سمت سایت خود سوق دهید.
پیشنهادهای ویژه سایت خبری:
• تقسیم بندی جغرافیایی:
چنانچه اخبار کل کشور و یا کل جهان را گزارش میکنید می توانید تقسیم بندی استانی، شهری و کشوری را نیز بر اخبار خود اعمال نمایید.
• ارتباط بیشتر با مخاطبان:
فراخوانی جهت جذب خبرنگار بزنید اما نه به صورت استخدامی، بلکه مخاطبین در صورت علاقه و تمایل میتوانند اخبار پیرامون خود را برای شما ارسال کنند و در صورت تائید و اطمینان شما به صحت خبر ، گزارش مربوطه با نام شخص مخاطب در سایت قرار گیرد.
امکانات مضاعف سایت خبری:
• اوقات شرعی
• پیش بینی آب و هوا
• پیوند به سایتها و ارگان های خبری و یا مطبوعات
• خبرنامه
تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
در حال حاضر، برای هر کسب و کاری باید از ابتدای کار یک وب سایت کسب و کار داشته باشد. از آنجا که، افراد جویای کسب و کار به دنبال طراحی سایت ارزان قیمت هستند اما شرکت های توسعه دهند وب محتوای کاربر پسند، انعطاف پذیر و آزاد را برای توسعه وب به کار می برند. لذا این دیدگاه موجب می شود که گاهی اوقات یک توسعه دهنده غیر حرفه ای را برای طراحی سایت ساده به کار برند.
تفاوت بین طراحی سایت ارزان و طراحی وب سایت گران قیمت :
اساسا دلایل زیادی برای داشتن وب سایت وجود دارد. اما نکته اصلی این است که ترافیک کافی برای وب سایت شما ایجاد شود. این نیاز به کمپین بازاریابی دارد.
یکی از اهداف مهم در داشتن وب سایت دیده شدن بهتر و راحت تر است که شما در جاده اینترنتی و مجازی، آدرس سایت خود را در معرض دید همه قرار می دهید و کاربران به محض آنلاین شدن می توانند فورا به آدرس شما مراجعه نمایند و وبسایت شما را مشاهده کنند.
یک وب سایت ۲۴ ساعته در اختیار کاربران می باشد و می توانند از اطلاعات شما استفاده نمایند. و شما می توانید محصولات جدید خود را با یک بروز رسانی به راحتی در اختیار کاربران قرار دهید. اما در فضای اداری، چنین اتفاقی نمی افتد. مردم باید از طریق دفاتر اداری شما برای محصولاتی که ارائه می دهید، هزینه و وقت بیشتری بگذارند.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
اهمیت داشتن وب سایت
اگر شما دارای یک وب سایت کسب و کار کوچک هستید و کسب و کار شما مربوط به فروش محصول است، شما به راحتی می توانید محصول خود را در هر زمان به فروش برسانید. برای مشتریان بالقوه ساعات کاری شما محدود نمی باشد. سرویس های شما در هر زمان و هر مکان در معرض مشتریان است. یک وب سایت که حاوی یک فروشگاه آنلاین است، می تواند باعث افزایش چشمگیری در میزان فروش شود.
در واقع، این ها از اهمیت های داشتن یک وب سایت است . بنابراین، هر شرکت از همان ابتدا نیاز به یک وب سایت برای ارائه خدمات خود دارد. به طور کلی، ساخت یک وب سایت نسبت به سرویس هایی که دارد اصلا هزینه زیادی ندارد.
اغلب شرکت های راه اندازی معمولا کسب و کار خود را با وب سایت ارزان قیمت شروع می کنند. به تدریج آنها یک وب سایت حرفه ای و گران قیمت را سفارش می دهند. که ما می خواهیم در رابطه با همین تفاوت هزینه و تعرفه طراحی سایت بحث کنیم.
طراحی ارزان وب سایت
وب سایت ارزان قیمت، نشان دهنده سایت هایی است که خدمات خود را مانند فضای دیسک، پهنای باند، تعداد محدودی از دامنه و سایر خدمات محدود کرده اند. معمولا هزینه وب سایت ارزان قیمت از ۱۵ دلار شروع می شود.
طراحی وب سایت با قیمت فوق العاده بالا
این سایت ها در ارائه خدمات میزبانی، هیچ محدودیتی ندارند. مانند فضای دیسک نامحدود، پهنای باند نامحدود، راه اندازی دامنه نامحدود و سایر خدمات. معمولا بودجه وب سایت گران قیمت از ۵۰۰ دلار شروع می شود.
در تعریف های بالا، ما می توانیم دریابیم که تعدادی تفاوت بین این دو دسته از وب سایت ها وجود دارد.
محدودیت در خدمات میزبانی وب و دامنه
در هر دو وب سایت ارزان و گران قیمت، دامنه یک عامل نیست. قیمت دامنه برای هر دو نوع مشابه است. تفاوت اصلی در بسته های میزبانی وب است .
اگر قصد دارید یک وب سایت ارزان قیمت داشته باشید و بودجه شما محدود و کم است، به دنبال کمترین بسته ها برای این گزینه بروید.
برای وب سایت ارزان و گران قیمت ، شرکت های میزبانی مختلفی در ارائه انواع مختلفی از بسته ها وجود دارد. این موارد را باید در نظر گرفت که هزینه کمتر ایجاب می کند که به سمت بسته های میزبانی وب کم هزینه تر بروید. در حالی که وب سایت های گران قیمت امکانات فضایی دیجیتالی نامحدود دارند. علاوه بر این، پهنای باند ماهیانه نیز برای وب سایت های ارزان قیمت محدود می شود. لذا ترافیک کمتری می تواند به این سایت ها دسترسی داشته باشند. از سوی دیگر، پهنای باند ماهانه برای وب سایت های گران قیمت نامحدود می شود و محدودیت دسترسی ترافیکی وجود ندارد.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
انتظارات و تعامل کاربر
امروزه مردم و افراد جویای کسب و کار می خواهند، انواع مختلفی از گزینه ها و سفارشی سازی ها و توانایی دیگر موجود برای مدیریت محتوای خود را در وب سایت خود داشته باشند. آنها عملکرد بسیار تعاملی و به همراه نسخه تلفن همراه را می طلبند. صاحبان سایت همچنین برخی از الزامات پیچیده دیگری را به استثنای موارد فوق تقاضا می کنند تا وب سایتشان بتواند ترافیک بیشتری کسب کند و مردم بتوانند به راحتی با وبسایت آن ها و با چشم اندازهای تعاملی آن ها ارتباط برقرار کنند. همه اینها، تنها در وب سایت های گران قیمت ظاهر می شوند، اما در وب سایت های ارزان قیمت، همه اینها فقط به عنوان یک خیال برای صاحبان وب سایت ها تصور می شوند.
بنابراین، تنها وب سایت های گران قیمت می توانند معیارهایی را که صاحبان وب سایت ها می خواهند، برآورده کنند، در حالی که وب سایت های ارزان قیمت نمی توانند در آن سطح برسند. این یکی از تفاوت های عمده بین یک وب سایت با قیمت ارزان و وب سایت با قیمت گران است.
ادعای طراحی
عناصر طراحی که زیبایی شناختی سایت شما را تشکیل می دهند، تصادفی نیستند. زمان صرف شده برای پیدا کردن آنها، ایجاد و آزمایش برای رسیدن به بافت کامل، سایه ها، پالت ها، شکوفایی ها و رفع اشکال های طراحی در طراحی تأثیرگذارند. این کار طراح است، برای در نظر گرفتن این جزئیات مانند نام تجاری، تم ها، مفاهیم، جریان طراحی، رابط کاربر، دستکاری تصویر، انتخاب نوع نوشتار و غیره.
طراحی ترکیبی از عناصر است که چهره زیبایی شناختی برای یک چیز خاص را شامل می شود. طراحی وب سایت چیز خاصی از بدنه اصلی است که الگو نام دارد. صاحبان سایت همیشه می خواهند یک نگاه جذاب از وب سایت های خود داشته باشند. مانند بافت کامل، سایه ها، پالت ها، شکوفایی ها و سایر روش های مرتبط با طراحی از طریق آن وب سایت می تواند به راحتی با بازدید کننده خود به طور موثر ارتباط برقرار کند. برای رسیدن به این کمال، وب سایت گران قیمت تنها می تواند در این معیارها باقی بماند در حالی که طراحی ارزان قیمت معمولا با یک لوگو ساده، سبک فونت ساده، بدون بافت و بدون سایه است. از آنجا که وقتی تمام موارد فوق اتفاق می افتد، هزینه ها مشخص می شوند، می توان گفت که اینها چیز هایی هستند که دیده نمی شوند و پشت پرده هستند ولی در قیمت گذاری تأثیر فراوان دارند.
برخی از عناصر اصلی برای وب سایت های گران قیمت وجود دارد در حالی که وب سایت های ارزان قیمت، بسیاری از این عناصر را ندارند که عبارتند از :
- مفاهیم اولیه: مفاهیم اولیه نشان دهنده کل تحقیق در مورد صنعت شما است. این هر گوشه ای از صنعت شما را نشان می دهد. بنابراین، با این تحقیق، وب سایت شما به راحتی می تواند تمام مدل کسب و کار خود را تقریبا در مقابل مشتریان یا بازدید کنندگان خود بیان کند.
- اصلاحات: عناصر بعدی یک وب سایت قیمت گران قیمت ماژول تجدیدنظر هستند. این می تواند تمام وب سایت شما را مانند بازخورد از مشتریان منحصر به فرد، تجدید نظر کند و به عمق وبسایت بیفزاید.
- اندازه صفحه نمایش چندگانه : یکی دیگر از ویژگی های وب سایت گران قیمت، پشتیبانی از اندازه های مختلف صفحه نمایش است. از آنجا که تمام وب سایت های گران قیمت به دنبال پاسخگویی توسعه دهندگان دستگاه های تلفن همراه برای افزایش ترافیک هستند در وبسایت این قابلیت باید وجود داشته باشد که از چندین دستگاه پشتیبانی کند. که این تنها در سایت های گران قیمت اتفاق می افتد. بعضی وقتها در وب سایت های ارزان نیز این قابلیت وجود دارد. اما نادر است.
- پوسته صفحه: هر وب سایتی نیاز به یک صفحه اصلی دارد. در واقع این صفحه یک سالن شرکت است. بنابراین، صاحبان وب سایت همیشه به دنبال یک تم عمومی از قفسه ها هستند که صفحه ها شبیه به هم نباشند. اگر هر صفحه در چشم اندازها متفاوت باشد، هزینه توسعه وب سایت بالا می رود. وب سایت ارزان قیمت می تواند این مورد را نداشته باشد.
محتوا و بهینه سازی
ترافیک بیشتر وب سایت، به محتوای آن بستگی دارد. سایت گران قیمت شامل محتوای غنی است که به راحتی کاربران را جذب می کند و میزان ترافیک را افزایش می دهد. وب سایت های ارزان قیمت فاقد محتوای غنی هستند، زیرا محدودیت های زیادی برای افزودن محتویات در وب سایت های ارزان قیمت وجود دارد.یکی از مهم ترین این محدودیت ها میزبانی وب است که قبلا در این مورد توضیح دادیم.
علاوه بر محتویات غنی، صاحبان وب سایت ها باید سریعا وب سایت خود را بارگذاری کنند و وب سایت خود را در نتیجه موتور جستجو نشان دهند. بنابراین، اجرای بهینه سازی در موتورهای جستجو (SEO) و سایر ابزارهای کاربردی باعث می شود وب سایت ها زمان بارگیری کمتری را داشته باشند. اما در این مورد، وب سایت های ارزان قیمت، دارای زمان بارگیری آهسته هستند.
امنیت برای وب سایت ارزان و گران قیمت
وب سایت گران قیمت امن تر از وب سایت ارزان قیمت است. یک وب سایت ارزان به راحتی می تواند توسط یک هکر هک شود یا توسط نرم افزارهای مخرب و ویروس ها آلوده شود.
چرا که بسیاری از بسته های طراحی وب سایت گران قیمت دارای یک سیستم SSL هستند (Secure Sockets Layer) که یک تکنولوژی امنیتی استاندارد برای ایجاد یک لینک رمز دار شده بین یک سرور و یک مشتری است.
با کمک SSL، اطلاعات حساس مانند شماره کارت اعتباری، شماره امنیت اجتماعی و سایر پروسه های مجوز می تواند به صورت امن انتقال یابد. علاوه بر این نوع داده ها، داده های نرمال دیگر نیز بین مرورگرها و سرویس گیرندگان، سرویس گیرنده در متن ساده ارسال می شوند بدون اینکه باعث آسیب پذیری و یا استراق سمع شود. TrustE، Entrust و GeoTrust گزینه های خوبی برای کشف در جهت محافظت از سرقت هویت هستند.

تفاوت بین وب سایت ارزان قیمت و وب سایت گران قیمت
یکپارچه سازی در طراحی وب سایت ارزان و گران قیمت
در یک وب سایت با قیمت گران، صاحبان می توانند از سیستم یکپارچه سازی وب سایت استفاده کنند. با استفاده از این قابلیت، آنها می توانند به راحتی یکدیگر را در یک پلت فرم تعامل و اتصال دیگر برنامه های وب داشته باشند. این قابلیت، بیشتر برای کسانی که از یک وب سایت برای کسب و کار و تجارت الکترونیک استفاده می کند، مفید است. از طریق این نوع ادغام، صاحبان می توانند به راحتی از طریق اینترنت مشتری جذب کنند.
ادغام رسانه های اجتماعی
این سیستم یکپارچه یکی از محبوب ترین ویژگی های وب سایت در وضعیت فعلی است. هر دو وب سایت های ارزان قیمت و وب سایت های گران قیمت این امکانات را دارند. اما یک طراحی وب سایت گران قیمت ، بسیار بیشتر از یکپارچگی سیستم برخوردار است. مثلا، روش کارآمدتری که توسط کدگذاری در وب سایت های گران قیمت به سرعت عمل می افزاید.
نشان دادن ویژگی ها و توانایی ها
ویژگی های هیجان انگیز در وب سایت های گران قیمت وجود دارد. برای نمونه شما توسط این وب سایت ها می توانید قابلیت های تخصصی خودتان را در معرض دید مشتری قرار دهید و تعامل بیشتری با مشتری داشته باشید و بازار یابی و کسب و کار تان رونق بیشتری می گیرد.
نتیجه گیری
از بحث فوق، نتیجه می شود که وب سایت گران قیمت بسیار بهتر از وب سایت های ارزان قیمت است. اما وب سایت های گران قیمت هزینه بیشتری می برد. در حالی که وب سایت ارزان قیمت در ظاهر، صرفه جویی در هزینه است. اما برای استفاده بهتر از سایت و گرفتن نتیجه بهتر، انتخاب باید تغییر کند و متناسب با هدف این انتخاب صورت گیرد. برای مثال، اگر قصد دارید یک وب سایت شخصی که فقط اطلاعات شرکت در آن قرار بگیرد، ایجاد کنید، باید سراغ وبسایت های ارزان قیمت بروید. زیرا در این مورد فضای دیسک نامحدود و سایر امکانات کاملا بی فایده و هدر دادن پول است.
اما اگر می خواهید یک تجارت الکترونیک و یا شبکه اجتماعی ایجاد کنید و سپس آن را گره بزنید. از آنجا که، در اینجا شما باید در مورد حفظ حریم خصوصی و امنیت برای شما و اطلاعات مشتریان خود مورد توجه قرار دهید، باید به سمت بسایت های گران قیمت بروید. بنابراین، هر دو وب سایت ارزان قیمت و گران قیمت از نظر کاربران و اهداف صاحبان سودمند است.
ترجمه از webtady.com
معرفی برترین کتاب های آموزش طراحی وب سایت
در دنیای امروز اینترنت بخش مهمی از زندگی ما را تشکلی داده است. یاد گرفتن اصول طراحی وب سایت به شما این امکان را می دهد تا صفحات زیبایی در وب سایت خود ایجاد نمایید که عملکرد های مختلفی را برای کاربران سایت شما خواهد داشت. به همین جهت لازم است که شما درباره html، css، جاوا اسکرپیت و... بیشتر بدانید. در ادامه، ما برترین کتاب های طراحی وب سایت موجود در اینترنت را معرفی کرده ایم. توجه داشته باشید که برای خرید این کتاب ها می توانید به وب سایت آمازون مراجعه نمایید.
کتاب html برای کودکان
امروزه یادگیری طراحی وب سایت برای کودکان به اندازه یادگیری سیستم اعداد و الفبا با اهمیت است. در این کتاب کودکان شروع به یادگیری اصول اولیه html می کنند. این کتاب در فرمتی مناسب و آسان برای کودکان گردآوری شده است.
کتاب css برای کودکان
هنگامی که کودک شما html را به خوبی یاد گرفت نوبت به یادگیری css می رسد. این کتاب به آسانی ویژگی های css را به کودکان آموزش می دهد و مفاهیم را به طور تدریجی گسترش می دهد.
کتاب آموزش جاوا اسکرپیت برای کودکان
آیا پس از تسلط بر HTML و CSS کودک شما هنوز مشتاق است یاد بگیرد؟ پس وقت آن است که به سراغ جاوا اسکرپیت برود. این کتاب نگاه خوبی از جاوا اسکرپیت به کودکان می دهد و به کودکان شما نشان می دهد که چگونه آنها را در وب سایت های خود اجرا کنند.
کتاب Web Colors
این کتاب کودک شما را وارد دنیای یادگیری مفاهیم هگزادسیمال می کند. در حالی که فرزند شما می خندد و همراه با کتاب می نویسد، او در حال یادگیری و حفظ دانش در مورد رنگ های مناسب در طراحی وب سایتخواهد بود.
کتاب طراحی برای کودکان
بچه های جوان اغلب با دورن و احساسات خود به طور مرتب به مبارزه می پردازند. کتاب "طراحی برای کودکان" به شما نشان می دهد که چگونه محصولات دیجیتالی را ایجاد کنید که بچه ها دوست دارند. این کتاب به شما آموزش می دهد که چگونه کودکان را سمت تمرینات برنامه نویسی سوغ دهید.
https://websiteiran.blog.fc2.com/
کتاب آموزش برنامه نویسی اندروید برای کودکان
این کتاب آموزش برنامه نویسی اندروید دروازه ای برای ورود به دنیای ساخت برنامه های اندرویدی و سایت های واکنش گرا است. با مطالعه هر چه بیشتر این کتاب مهارت های بیشتری را برای ایجاد وب سایت های ریسپانسیو به دست می آورید.
کتاب اسرار CSS
اگر شما قبلا درباره CSS می دانستید، این کتاب یک منبع مناسب برای رفع مشکلات روزمره وب سایت شما خواهد بود. در این کتاب، نویسنده Lea Verou 47 راهنمایی و ترفندهایی را ارائه می دهد که به بهبود پیاده سازی CSS در سایت های شما کمک می کند. حتی اگر سال ها تجربه کار با CSS را داشته باشید، این کتاب یک تکنیک جدید را به شما آموزش خواهد داد.
کتاب آموزش مقدماتی CSS3 و HTML5
اگر شما تازه CSS3 را شروع کرده اید و به دنبال راهی برای یاد گرفتن بهتر آن هستید، این کتاب می تواند بهترین منبع شما باشد. در این کتاب فرآیند های پیچیده به خوبی آموزش داده شده است. اما این کتاب برای کسانی که هیچ اطلاعاتی از CSS3 ندارند مناسب نیست.
کتاب راهنمای آموزش سریع HTML
اگر شما جدیدا وارد دنیای HTML شده اید و اطلاعاتی از شروع آن ندارید، این کتاب یک گزینه مناسب برای شما خواهد بود. در این کتاب اصطلاحات فنی ساده بیان شده است و یک فرمت مناسب برای شروع یادگیری طراحی وب سایت شما خواهد بود.
کتاب طراحی وب سایت وردپرس
اگر شما صاحب یک کسب و کار کوچک باشید، قطعا نمی توانید هزینه هایی مانند استخدام طراح وب سایت انجام دهید. این کتاب یک راهنما برای صاحبان کسب و کار های کوچک است که به دنبال طراحی وب سایت با وردپرس بدون هیچ کمک اضافی هستند.
کتاب Idea Book
این کتاب به شما جدیدترین تکنیک های طراحی سایت را آموزش می دهد. از این کتاب می توانید برای جذب بازدیدکنندگان بیشتر برای وب سایت خود استفاده کنید.
شما کدام یک از این کتاب های طراحی وب سایت را مطالعه کرده اید؟ به نظر شما کدام یک مفید تر بودند؟