رنگ یک عنصر طراحی اساسی است که ما در همه جا در زندگیمان مانند هر وبسایتی که بازدید می کنیم و یا برنامه ای که استفاده می کنیم، آن را میبینیم. در حال حاضر شما رنگ webafra را می بینید . شگفت انگیز است ؛ هر ساله طراحان وب از رنگ ها و طرح های جدیدی برای طراحی وب استفاده می کنند . بعضی وقتها از یک رنگ جهت بیشتر دیده شدن استفاده می کنند . در هر حال نمی توان نقش رنگ ها در طراحی وب سایت را نادیده گرفت .
یک پس زمینه قوی ایجاد کنید
چند سال پیش یک روند فوق العاده ای از پس زمینه های پررنگ و جسور وجود داشت. در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند و جسور می تواند شروع خوبی برای علاقه به یک بخش خاص باشد. نظر شما در مورد این روند چیست ؟ آیا ممکن است رنگ یک طراخی را متمایز کند ؟ در این مورد ما با اطمینان می گوییم ، طراحی اگر خوب انجام شود می تواند سبب متمایز شدن و کمک به یک بخش شود .
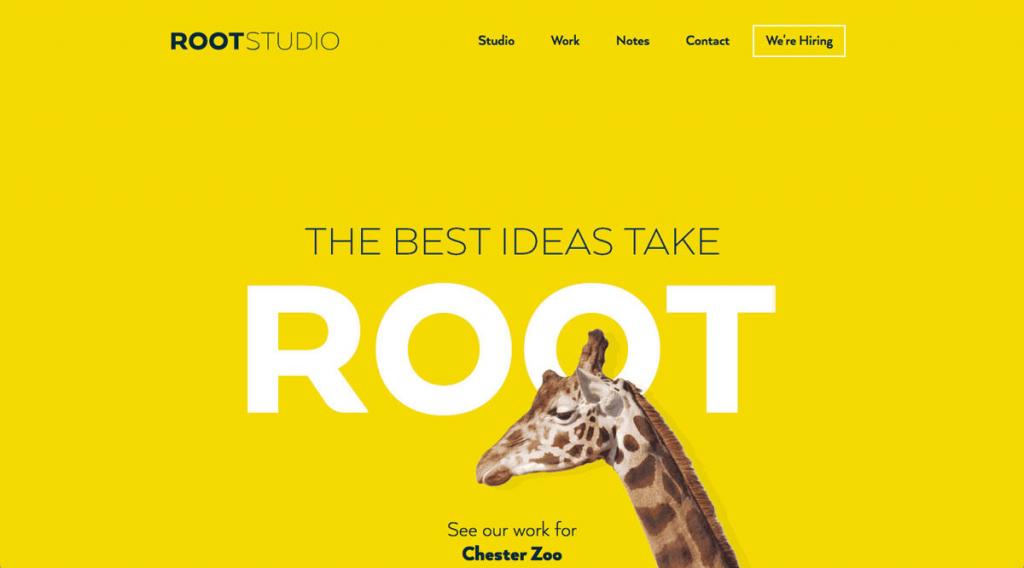
به عنوان مثال سایت https://rootstudio.co.uk/ را مشاهده کنید . این سایت با استفاده از پس زمینه زرد رنگ در مطالعات موردی خود در باغ وحشی به نام ریجستر کمک کرده است . در این سایت رنگ پس زمینه عنصر اساسی و مهم در طراحی است . البته در همه ی موارد مطالعاتی این سایت از رنگ زرد استفاده نکرده است و این کار درست نیست . لازم نیست که از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را از آن بیرون بیاورید. این طرح خیلی خوب کار نخواهد کرد، اگر بخش های مورد مطالعه هم حداقل نباشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
مثال بعدی ، Mambo Mambo است که از رنگ برای برجسته کردن بخش های مختلف نمونه کارها استفاده می کند. برخی از بخش ها زرد، آبی تیره و حتی سیاه هستند. در تصویر، می توانید ببینید که زرد با سبز، سیاه و سفید و رنگ پوست ترکیب شده است؛ با هم هماهنگی دارند . در این تطراحی ، رنگ پس زمینه است که به ایجاد این بخش منحصر به فرد و جالب توجه منجر شده است. این نیز نام تجاری خوبی برای یک آژانس است.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد یک بیانیه
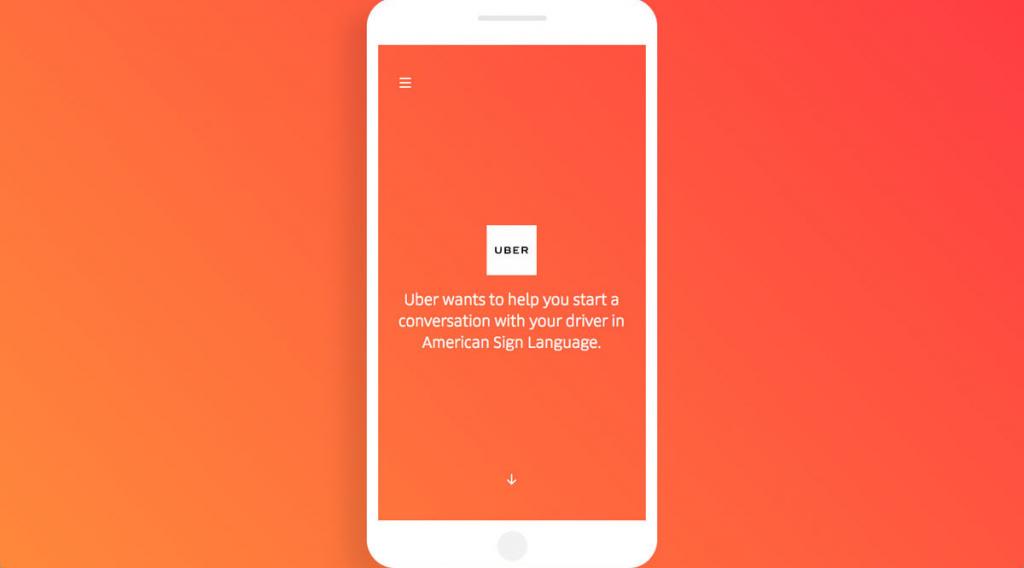
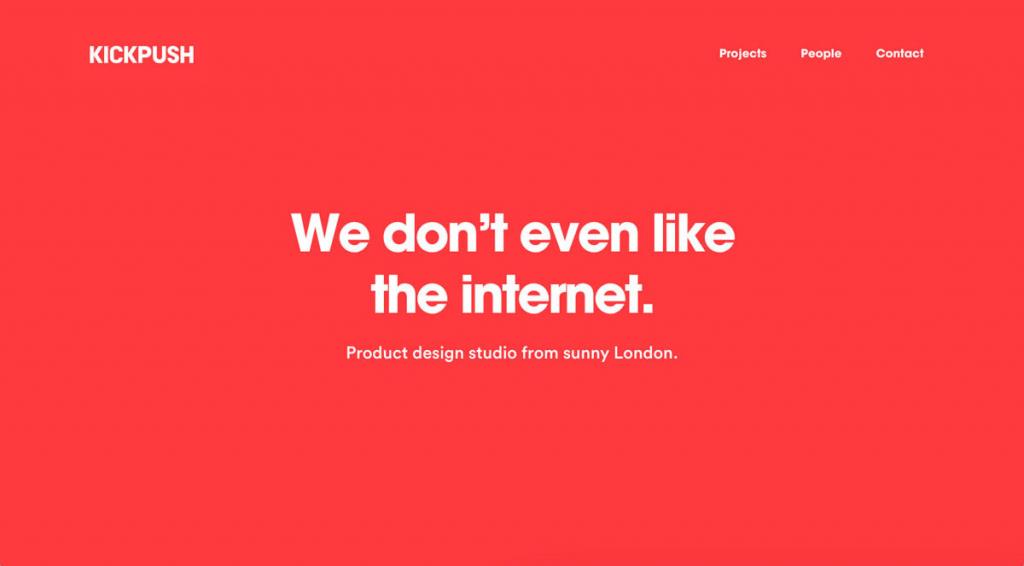
روش بعدی استفاده از رنگ ، استفاده از آن برای برجسته کردن لغات است . به عکس زیر دقت کنید ؛ مسلما پس زمینه به رنگ نارنجی توجه شما را جلب خواهد کرد . این یک استراتژی طراحی عالی است؛ زیرا هدف از رنگ تکیه کردن بر نشانه های بصری است که در این مقاله انجام شده است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
مورد بعدی، نمونه کارهای استودیوی طراحی Kickpush است. همانطور که شما متن زیر را می خوانید متوجه می شوید که این استدیو متفاوت با دیگران است و شخصیتی متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با دیگران است و رنگ انتخاب شده نیز در این زمینه به او کمک می کند .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
کمک به محتوا با استفاده از رنگ
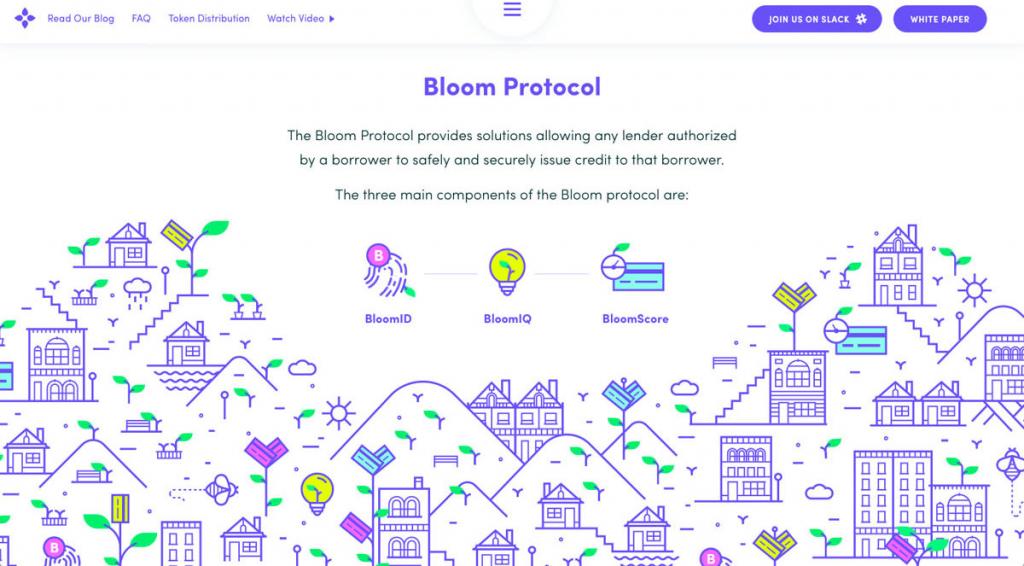
رنگ یک ابزار عالی برای کمک به محتوا و داستان است. صفحه اصلی وب سایت Bloom مثال خوبی در این مورد است. آنها از همان طراحی تقریبا الکتریکی استفاده می کنند و همراه با سایر عناصر بصری، آبی برای کمک به حرکت کاربر از سربرگ به پاورقی کمک می کند. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند ، این طرح با شکست مواجه می شد .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
ایجاد رنگ انفجاری و اضافه کردن شخصیت
گاهی اوقات رنگ به طور خاص برای اضافه کردن علاقه به یک طراحی استفاده می شود. رنگ های بزرگ و جسورانه همیشه نباید در مرکز و جلوی طراحی قرار بگیرند تا رنگ بتواند به طور مؤثری مورد استفاده قرار گیرد.
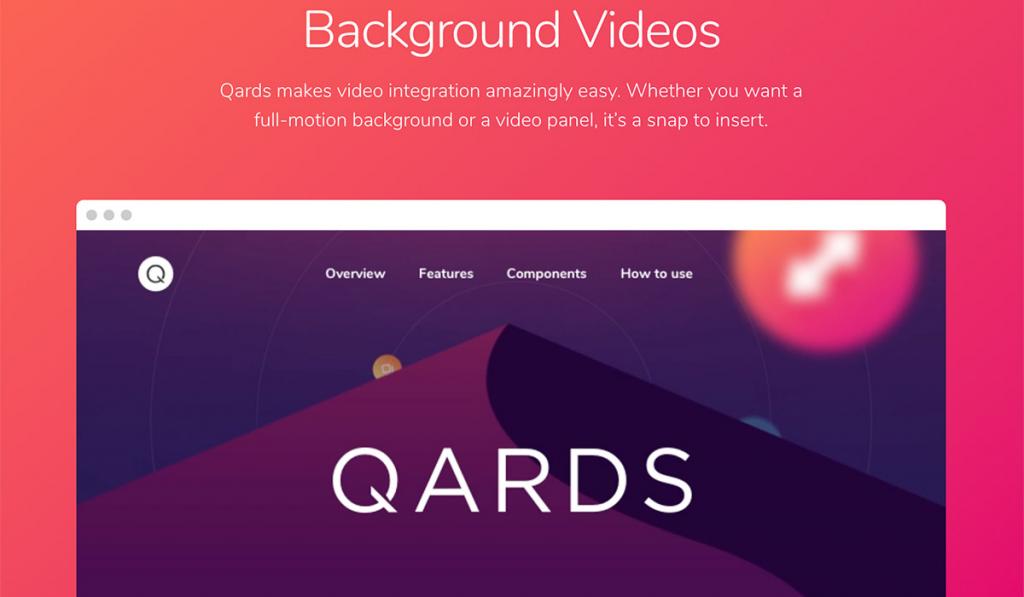
برای مثال، صفحه اصلی Qards Designmodo از انواع مختلف رنگ انفجاری استفاده می کند. این باعث می شود که صفحه فرود در هنگام دیدن لذت بخش تر باشد و بدون در اختیار داشتن پس زمینه قرمز روشن و یا هر چیز دیگری که ممکن است در بالای صفحه قرار گیرد، که می تواند سبب گیج شدن کاربر شود . استفاده از انفجارهای رنگی میتواند یک ابزار خوب باشد.

روشهای پرطرفدار استفاده از رنگ در طراحی وب
بهبود نام تجاری محصول یا شرکت شما با استفاده از رنگ
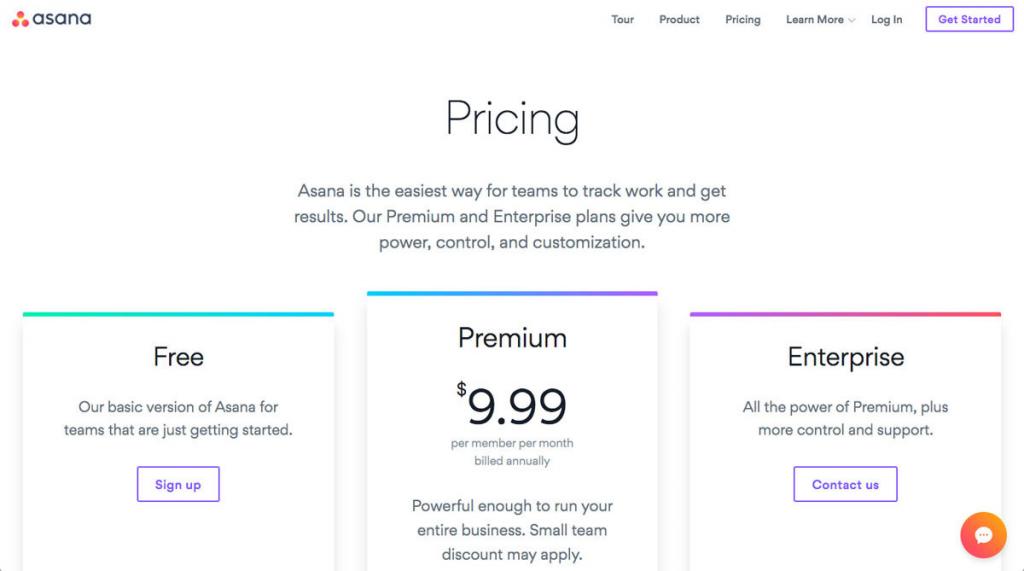
در برخی از بخش ها در یک وب سایت ، رنگ بسیار برجسته می شود و مورد توجه قرار می گیرد و در بقیه موارد این اتفاق گاهی نمی افتد و نمی توان استفاده از رنگ را در آن مشاهده کرد . این امر به معنی تعادل است . رنگ ها پر جنب و جوش می باشند و می توانند کنار هم قرار بگیرند یکی از جدیدترین وب سایت های تجاری که از استراتژی رنگ مناسبی در سایت خود استفاده کرده است ، وب سایت Asana است .

روشهای پرطرفدار استفاده از رنگ در طراحی وب
در نتیجه امروزه ما شاهد استفاده استراتژیک باز رنگ ها در طراحی وب سایت هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند.استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.